如何在寸土寸金的首頁上使頁面的價值最大化,是每個網站設計者最關心的話題。
用戶關注的頁面長度、寬度都是有限的。寬度自不必說,一般網站都會根據自己網站最大用戶群的硬件條件來設置;長度雖然沒什麼限制,但很少有用戶有耐心看完太長的頁面。
這個有限的區域相當於一個超市,頁面內容相當於商品,超市要決定如何放置商品,就需要清楚每類商品所能帶來的價值,然後綜合協調擺放,使整體利益最大化。
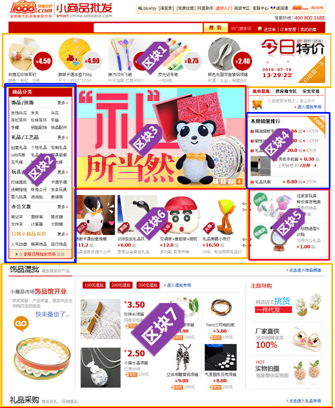
超市在衡量商品價值時,不會一件一件的去衡量,而會把一種類型商品作為一個整理來衡量。在網頁內容的設計過程中,同一主題的內容經常會作為一個區塊的方式展現在頁面上,例如中文站首頁的“賣家即時供應”、小商品首頁的“飾品混批”等等。這一個區塊的價值就是網站運營者或者設計者需要了解的“一種類型商品”的價值。
 圖1
圖1
那麼如何計算區塊的價值呢?
這個區塊是N個鏈接的集合體,因此計算方法有很多種。
我們可以計算每個鏈接的價值,然後累計合併。但是,無論是逐個區塊整理鏈接還是計算,都會是一件無聊反复的工作;更何況,運營同事隨時可能更換鏈接,無論是時時監測還是要求運營同事配合通知,都不是較好的處理方式。
另外,同一個URL不僅可以在不同的頁面上出現,也可以在相同的頁面上出現兩次以上,都會給對指定區塊的監測造成很多干擾。
以前看過一篇文章,需要測試某個洋流的流向,測試者在源頭處倒入大量的不易被腐蝕的樹脂顆粒,使顆粒能夠隨水流流動,在其他地點進行監測,就會知道到底流向了何處。一個頁面,相對於用戶訪問的眾多頁面來說,誇張點說,相當於大海中的一股水流,要比較精確地跟進訪問過某個頁面的用戶路徑的走向,則需要在需要觀測的“水流”中加樹脂顆粒之類的標識物——標籤。

目前採用的打標籤的方式通常是針對一個鏈接的,對N個鏈接的集合體,逐個打標籤,這樣就會把工作壓力加給運營或者前端開發。如果用腳本在html代碼裡,把這個區塊的所有鏈接自動在後綴加上標籤,那麼還會產生一個問題:對搜索引擎的排名會有影響。如果有不同的url指向相同的頁面,那麼搜索引擎可能會降低排名,從而對該頁面造成負面效果。
為避免這些問題,我們採用的方法是,前端用一個JS腳本,使之能達到這樣的效果:當用戶出發區塊的鏈接時,就會在url末尾自動加上標籤。每次需要打標籤時,前端只需要在區塊DIV上做簡單的配置。
如此一來,Apache端的日誌,就會被加入了這個標記,我們分析的樣本中就有了我們需要的獨特的標籤。之後的分析工作,就可以參考網站日誌分析方法系列一:聚焦式分析。根據這個方法,我們可以很方便的計算出之後的行為模式,跟踪這個區塊對重要訪問行為的貢獻程度,從而計算這個區塊的價值。
還有一種對頁面影響更小的方式,打標籤時不要在url地址後加標籤,而是打回到服務器上,根據時間,在數據倉庫中做關聯處理,但分析成本較高。
源地址:http://www.aliued.cn/?p=3226
特別注意:本站所有轉載文章言論不代表本站觀點,本站所提供的攝影照片,插畫,設計作品,如需使用,請與原作者聯繫,文章轉自alibuybuy